Mindfulness Technology
Making a Simple 'I Love You' Button with the Amazon IoT Button
Posted on .The article below is specifically about using the AWS (Amazon Web Services) IoT button to create a simple 'I Love You' button that my kids could use to send a text to their mother while they were staying with me.
While that was a specific idea, the concept could easily be extended for children to send a message to a grandparent, a friend who has moved away, or a cousin who lives in another city. It's not strictly limited to the situation I describe.
As a divorced parent, you often find yourself trying to make the divorce have as limited an impact on your child or children as possible.
One thing they teach you as you are going through that process is that your child ultimately views each parent as key to understanding themselves, and any time you do anything to tear down your ex you're really only hurting your child.
So, last summer, shortly after my divorce was finalized I happened to come upon the AWS IoT button, which is basically an unbranded programmable Dash button. I've written about using it at work here.
As I was working on the pitch for that project, it occurred to me that the button could be used to solve another problem. My children are too young to have phones (my opinion), but it would be nice if they had a way, when they were staying with me, to send their mother a text to say 'Hi Mommy! I love you!' or something similar.
This is easy with the IoT button. Here are the steps involved.
Step 1 - Order Button from Amazon All you have to do is order them from Amazon here.
Step 2 - Use the mobile app to configure the button to communicate Download the setup app for Android or iOS. Next, use the setup app to put your button on your wifi and configure a basic function.
Step 3 - Change the message to your custom message The last step is a little trickier. You need to edit the Lambda function created by the setup app. I won't go in to the details, but it is possible for a person with limited technical expertise to pull off. Certainly, anyone with a technical friend or relative could do it with help.
Essentially you change this:
PhoneNumber: PHONE_NUMBER,
Message: 'Hello from your IoT Button ${event.serialNumber}. Here is the full event: ${payload}.',
To make it look like this:
PhoneNumber: PHONE_NUMBER,
Message: 'Hi Mommy, I love you.',
The change itself is as simple as what I outlined above. It's just getting to the right place that takes a little Googling/spelunking if you haven't done it before.
For kids, this is also a nice, simple introduction to coding where a simple change can be made simply, and without needing tons of additional explanation, deployment, or other fanfare. Just make a change and hit the 'Save' button.
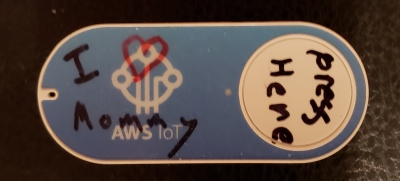
Once done, my boys were able to send their mom a short message and have her know that they were thinking about her. In return, I knew I was helping them build connections and self-esteem and not tearing that down. Here is our completed button, plus decorations:

This is extendable to other situations - absent friends, geographically distant loved ones, parents who might be travelling. Even adults could benefit from having a dedicated 'I love you' or 'I think you're great' button to press from time to time.
Who doesn't need the occasional reminder/short cut to tell our friends and family that we think they're great?